Which one will you choose?
Grab your compass and start
your Emma Troy Design adventure.
Two roads diverged in a secret wood...
LOGO DESIGN
WEB DESIGN
I’m a brand stylist, web designer, artist and visual storyteller but most importantly, I’m your resident guide on the journey to cultivating a meaningful, lasting and powerful connection with your tribe.
From my farm in mid-north Queensland, I help creative businesses just like yours build brands, websites and visuals that illustrate their story and illuminate their value.
Hi, I'm Emma
The Brand Muse Quiz
take the quiz
Discover your brand muse and learn how to channel her creative force into your business. It only takes 30 seconds!
Learn the secrets to mastering an influential and impactful homepage for your website
The High-Converting Homepage Blueprint
snag blueprint
February 18, 2022
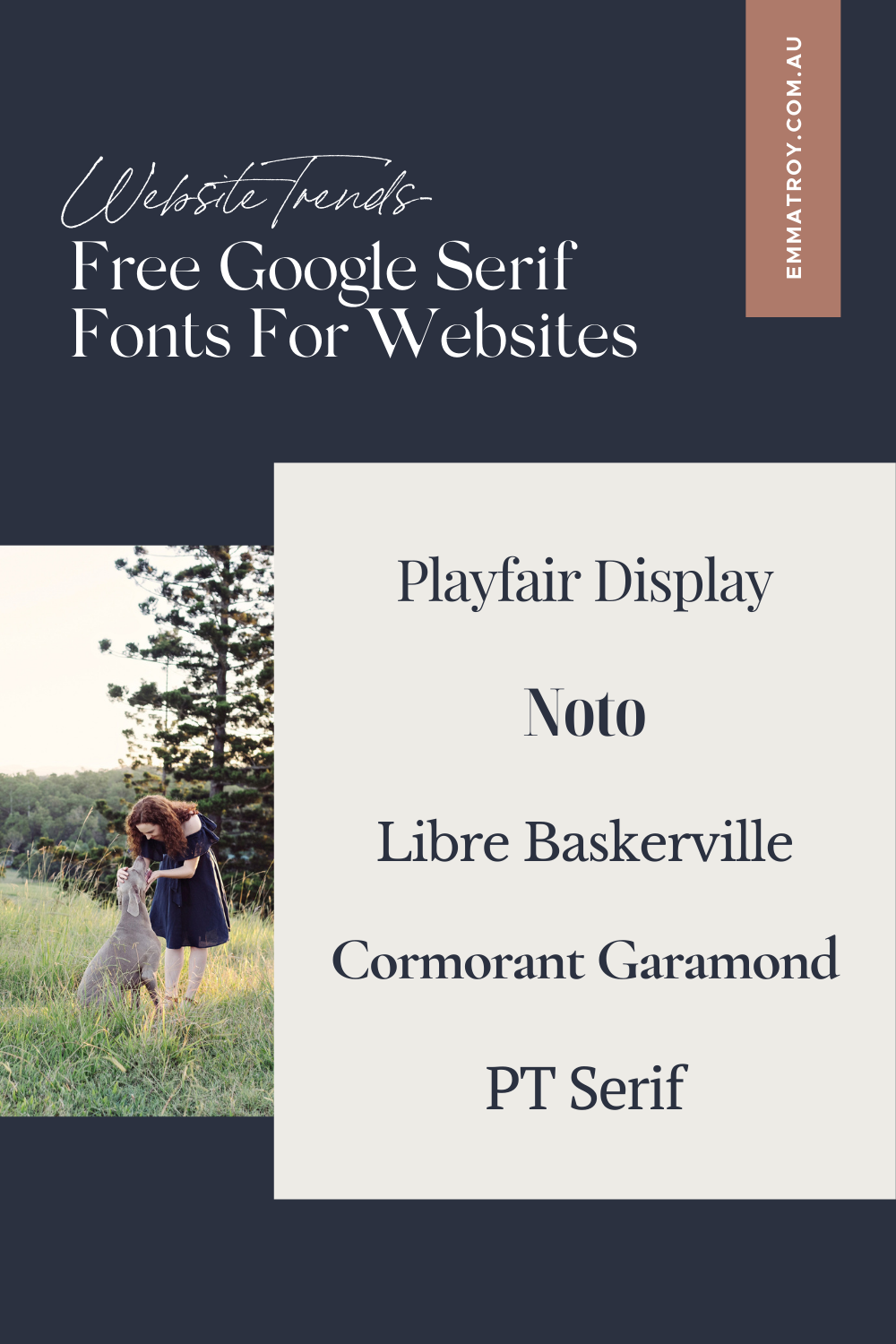
Your Complete Guide To The Latest Trends in Websites
(And how to apply them like a pro)

It’s official: popcorn’s making a comeback in 2022. Yep, those mouthwatering kernels have erupted into a serious craze. Along with them? An entire Willy Wonka-esque candy cupboard of website trends.
Come slide your hand into the cookie jar to discover the latest website trends that take the cake, sweet places of inspiration and choc chip-infused implementation steps. All one nibble at a time.

Website trends are like my freshly baked oatmeal cookies. Unpredictable as fudge. Yep, I said it.
That’s why getting up to speed with the wild world of web design trends is as non-negotiable as finishing an entire batch of bikkies in one sitting.
So, whether you’re designing a website for someone else, dusting the cobwebs off your own, or starting from scratch. Here’s your complete guide to website trends. Plus where to go for inspiration and easy steps to start implementing.
First up, let’s explore some ground rules for update frequencies. And here’s your permission granted to grab a tasty treat while you read (you’re welcome).

How often do website trends change?

The wonderfully wicked world of website trends changes regularly. And as a pro website designer, I recommend making small tweaks on a monthly basis.
Then, for campaigns like new launches it’s important to not just update your Instagram posts, but your website too.
Overall, to stay relevant in the world of website trends, it’s a good idea to refresh the overall design every 2 – 3 years to reflect the current trends.
Here’s a handy breakdown to bookmark:

Now, without further ado, here’s your goodie bag of yummy inspiration and implementation for the top website trends in 2022.

A Designer’s Guide To Inspiration and Implementation
I’m calling it. 2022 is the year of user experience (UX). Between motion graphics, fancy schmance layouts, and a more involved experience through gamification… Gather your snack stash and let’s dive into all things delish in the world of website trends.

ONE – Immersive video and animation
Love a GIF? You’ll fall head over heels for this trend. Yep, static imagery no longer cuts the mustard muffins. But – gulp – where do you start with website videos and animation? And is adding movement to your website *really* that important?
Good questions. Firstly, movement creates flow through your content. Which (a) looks pretty. And (b) captivates readers and spellbinds scrollers.
So, in 2022, this is mighty important. Why? Because the longer a website visitor stays, the longer they’re close to your point of sale. All while building that scrumptious know, like, and trust factor in the process.
Delicious Designer Tip: take interaction up several notches, try movement that interacts with the user’s navigation.
Think:
- Paralaxing
- Scrollytelling
- Transitions
- Hover effects
Video and animation muse: For Emily Osmond’s website (Emily uses a customised Penelope Template), we introduced several elements that reflect the latest trends in websites for 2022. To captivate scrollers through personality.
Movement in action – Flashing Logo
Take a peek at Emily’s homepage. We introduced a flashing logo for subtle movement and to give the reader a taste of Emily’s bubbly personality from the moment they land on the website. Think: sherbet level zing!
Movement in action – Bouncing Text
When you scroll down Emily’s home page, you’ll notice text that springs into place. This bouncing text is designed to keep the reader engaged by interacting with the user’s actions.
Movement in action – Video Loops
Finally, video loops create larger movement while showing the brand’s personality flair. Treat this website trend like the choc nib of a Cornetto. Designed to surprise and delight (or to spellbind scrollers in places where connecting with your original way of doing things is important). Think: your about page or processes section.

TWO – Layered elements
The second website trend to consider applying to your site is layered elements. Because just like sneaking three Smarties, a tower of Tim Tams, or jamming a triple-decker cake in your gob in a single sitting… Layers make things way more delectable in the website world, too.
Traditionally, on sites like WordPress, it’s common to see a regular grid layout (read: boxed designs). Now, with beautiful, easy, and trend-forward platforms like Showit, moving outside the box (literally!) showcases a more diverse user experience.
So, how do you get started? First, venture off the grid, in a tiny cottage in the forest made of candy way (careful of the oven). And try these on for size.
| Switch this | For this |
| Photos in the same box as text | Frames that spill photos outside |
| One background photo | Two background photos side to side |
| Photo onto block colour | Photo with frame onto block colour |
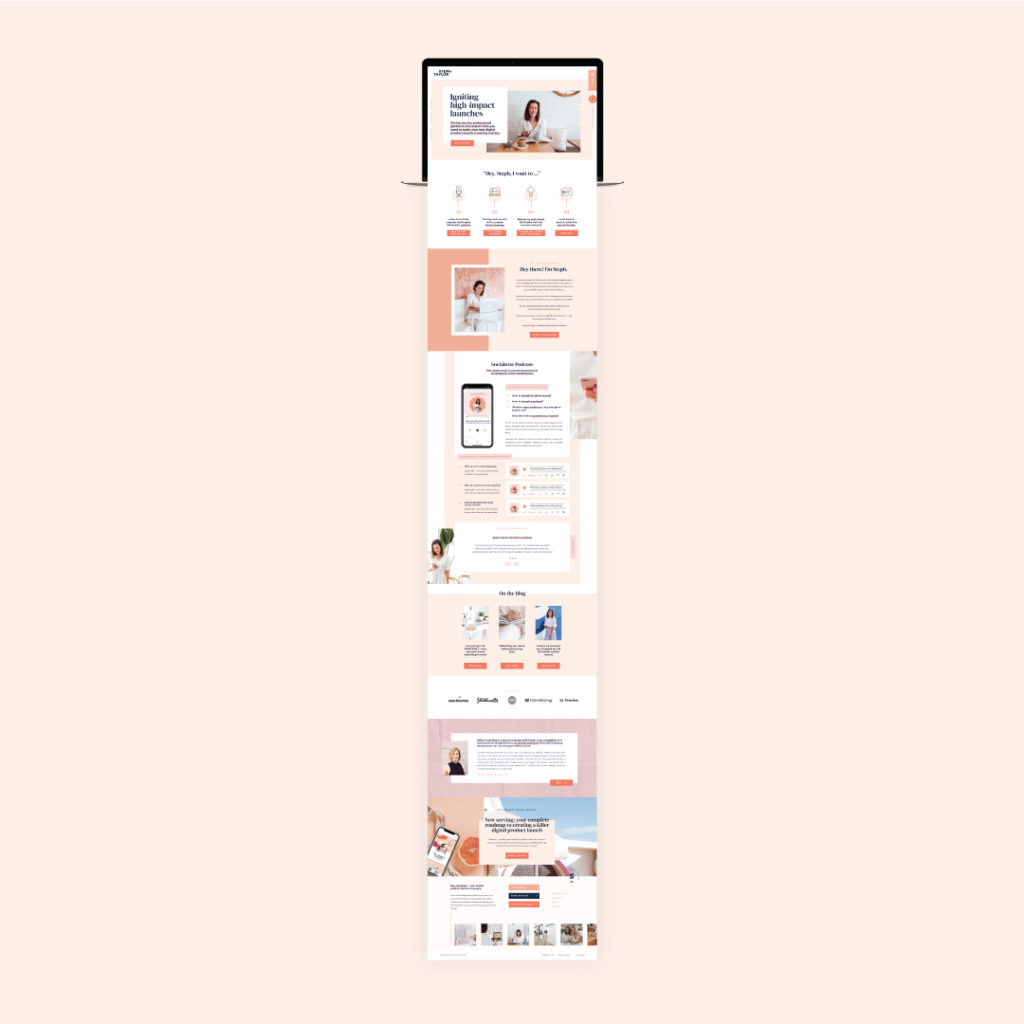
Layered muse: In Steph Taylor’s custom Showit website we layered text, colour blocks, imagery, and textures for a more captivating experience.


THREE – Gamification
The latest trends in websites also call for reader engagement and storytelling. And, pssst: keeping users curiously clicking is the secret ingredient to a website that captivates in 2022.
Gamification of actions allows the reader to be involved in the process (like you with mum’s famous brownie recipe). Not only will this keep them eager to explore more, but this also works to spellbind scrollers through storytelling.
Here’s where to start:
- Fun fact scrollers
- Click to reveal features
- Elements for the reader to ‘open’ or ‘follow’ to learn more.
Gamification muse: Take Anita Siek of Wordetti for example. Through custom web design, we’ve taken the reader to a new world of interactivity to tell her original story.
Pssst: check out Siteinspire for an entire aisle of impressive websites to snack on and scoop inspiration for interactive designs.
Munch on these fun fact scrollers featured on Anita’s About Page!

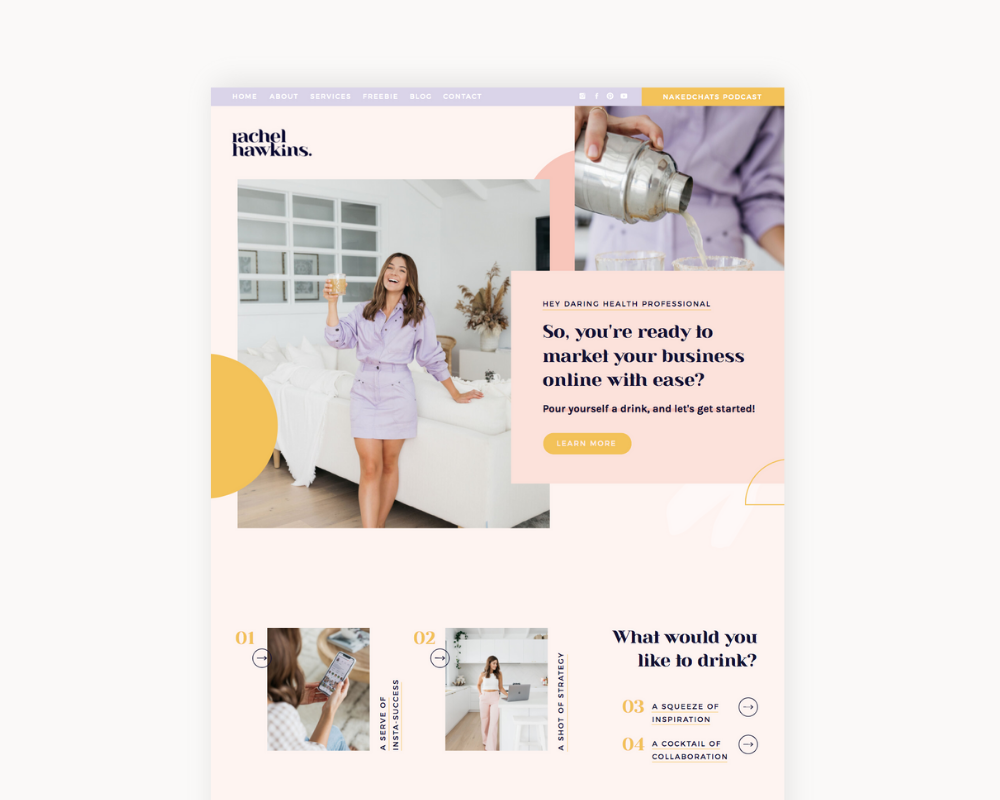
FOUR – Pair bold fonts and muted colours
Wave buh-bye to last year’s extreme lights paired with dramatic darks. The latest website trends are all about subtle variations in colour. Think: pastels with a pop of middle-ground yellow. AKA macaron imagery, right?
Oh, and you should know – purples are well and truly in. In fact, Pantone’s colour of the year is Very Peri. And it’s giving us a serious Grape Hubba Bubba feel.

And for fonts? This year’s website trends prefer them the way I like my cookies. Chunky and round. High contrast serifs bring the perfect balance of traditional Japanese-inspired aesthetics with a contemporary edge. See?

Colour and font muse: Rachel Hawkins (who uses the Willow template) is the perfect example of a brand successfully mixing bold and muted colours. As well? Rach introduces chunky serifs to remain #ontrend

Delicious Designer Tip: visit coolors for colour palette inspo and Creative Market for fonts.

FIVE – Gradients and shadows
Just like cruffins, flat-looking websites are so last year (okay, I will still take the cruffin if you’re offering). So it’d be impossible to not share gradients and shadows as the final website trend of 2022.
With user interface design headed towards minimalistic yet realistic layouts, this is a trend worth paying attention to.
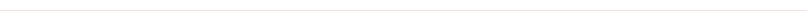
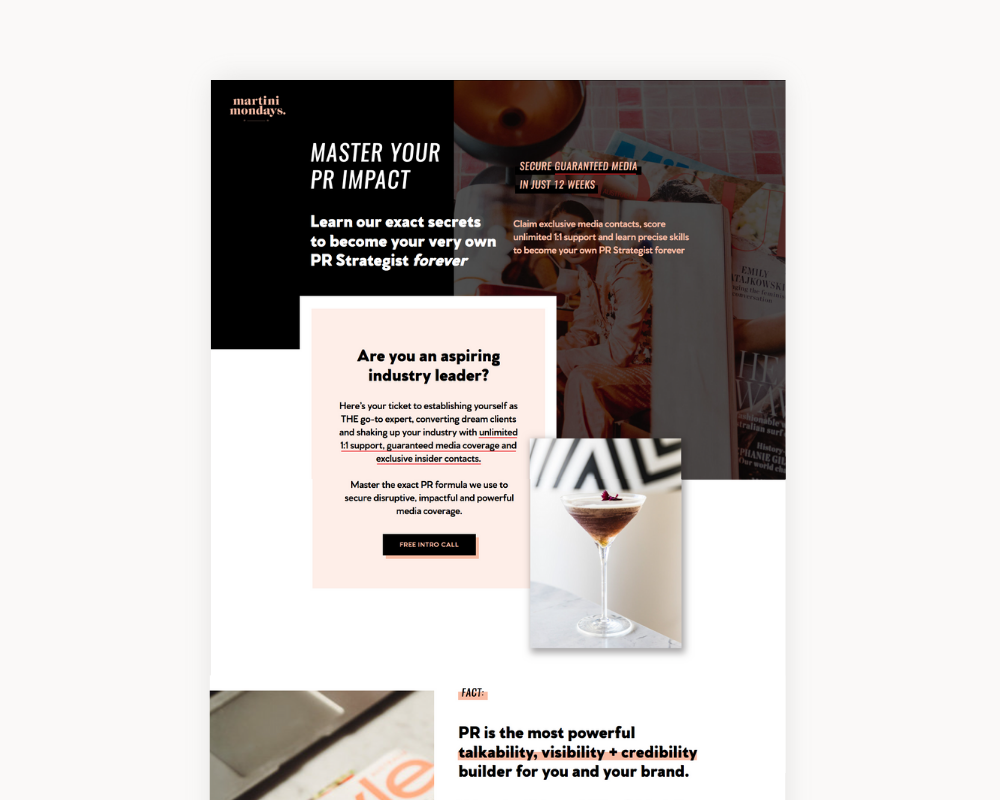
Gradient and shadow muse: Throughout Martini Mondays’ custom website, shadows and gradients play a big ol’ role. Not only for aesthetics, but to add 3D effects and to guide the user journey.
So, how do you apply these web design styles to your site? Good question. Here’s how to get started.
Subtle Drop Shadows in action
Just like a 3D object out in the world (yes, like cruffins), drop shadows give the appearance of an extra dimension to the usual 2D look. Use drop shadows to make text and text blocks appear to ‘pop’ off the page. Here’s a peek at drop shadows in action (note the subtle shading around the martini image).

Soft gradients around buttons
A little *pop* of fun more your style? Try introducing soft gradients around your buttons to draw attention and inspire clicks. Like this peachy example.

Delicious Designer Tip: trek to Dribble for user interface and layout inspiration as well as Pinterest for the most current web design trends.

Notes to implement these web design trends to match your style

Your style first, trends second.
Sure, your brand may shift with the times, but your personal style flows consistently through everything you do. Which visual elements play important roles in your style? Is texture more important than colour? Maybe minimalism settles your brand’s sweet tooth more than heavy contrasts. Reflect before bounding into web design trends.
It’s okay if not all of your branding elements are on trend.
It can be tempting to change your colour palette to keep up with crazes. Though, why not try adding a new trend to enhance your brand experience with things like video, added movement and gamification instead? Consider it the icing on the cake.
Design based on your brand values and audience.
Starting from scratch? Audience research, your approach and brand values should always guide your branding over trends. Get these clear first before your design phase.

Ready to clarify your original brand flavour?
Regardless of trends, you have an original way of seeing the world, unique strengths and a real, breathing (snack loving?) audience. Show them who you are with a brand that truly reflects you and your one-of-a-kind flavour. Take the guesswork out of finding your style with The Brand Muse Quiz.
Go on, one more snack while you get quizzical!

shop website templates
Adventure arm-in-arm with your loyal guide (AKA me) and follow your hero path towards victory. Your brand’s new castle awaits.
I like your style!
dare to venture into DIY land?
Welcome to my online home, explorer! I'm the chief popcorn muncher, head chocolate connoisseur, resident artist, passionate visual storyteller and your creative bestie.